Overview
I've tested out a range of hosting and CI (continuous integration) providers for docs like code setups. This page sets out my requirements, and provides a quick comparison of some of the options. There are four practical guides on deploying MkDocs sites with the Material theme to Netlify, Vercel, Cloudflare Pages, and DigitalOcean App Platform. MkDocs with Material is a popular documentation toolset (and one I use for many of my own projects, including this site), making it a good test case. I've used GitHub for my tests.
Requirements
A docs like code setup usually involves:
- Documents written in a markup language (such as Markdown or AsciiDoc)
- A static site generator to build the website
- Source files stored under version control
- Ideally, automated testing and deployments
For any website project I have a few key requirements:
- Automated deploys on merge to main
- Automated preview builds on pull request
- Simple setup ("simple" is subjective, of course)
- A way to redirect pages to new URLs
For docs projects, I'd add:
- Automated linting (running Vale or textlint, Alex, and a link checker on pull request).
- Ability to encrypt build environment variables (using Material Insiders requires a GitHub access token, which I don't want to leave exposed in site settings).
- Reasonable pricing for a large number of contributors.
- Really simple setup: I want to be able to recommend this tooling to clients, without relying on them having devops resources available for their docs work.
And some nice-to-haves:
- A free tier (for testing and hobby projects at least)
- Easy domain and SSL setup
There are a few things I'm not looking for that you might want to consider:
- Access control (if you need your docs and/or preview builds behind a login).
- Analytics (I'm happy using Plausible, but some hosting providers offer built in options, which are convenient).
- Support for git providers other than GitHub.
Options
I've focused on the simplest possible setup and ease of use as my key requirements: for my own projects, I want to get stuff live, not endlessly wrangle environments. And for clients, I want to know I'm leaving them with something user-friendly. The trade-off is less power, especially around CI functionality.
I've ignored a few major options:
- Heroku with its GitHub integration: technically an all-in-one solution, and I did start to test it, but it proved such a faff that I immediately rejected it, at least for my own projects. However, I will revisit this option if I ever need more substantial CI functionality, as the combination of Heroku + GitHub integration + Heroku CI looks good, at least in theory.
- AWS Amplify: I don't want to get tangled up in AWS identity management and billing.
- Azure Static Web Apps: to use this with anything other than the limited default options (Gatsby, Hugo, Jekyll, VuePress, Next.js, and Nuxt.js), you have to configure GitHub Actions or Azure Pipeline. You can only use custom build commands for Node-based apps.
Quick comparison
This table shows the all-in-one options I've tested.
| Requirement | Cloudflare Pages | DigitalOcean App Platform | Netlify | Vercel |
|---|---|---|---|---|
| Automated build and deploy | Yes | Yes | Yes | Yes |
| Preview builds | Yes | No | Yes | Yes |
| Redirects | Yes (file based) | No | Yes (file based) | Yes (file based) |
| Encrypt build variables | Yes | Optional | No | Automatic |
| Free tier | Yes | Yes (three sites) | Yes | Yes (non-commercial) |
| Buy domains | Yes | No | Yes | Yes |
| Automatic or easily set up SSL | Yes | Yes (paid tiers only) | Yes | Yes |
| Access control | Yes, but requires some effort. Uses Functions and Cloudflare Access. | No | Yes (paid addon with free tier) | No (they do provide guidance) |
| Analytics | Yes (free) | No | Yes (paid addon) | No |
| Supported git providers | GitHub, GitLab | GitHub, GitLab, any public git repo | GitHub, GitLab, Bitbucket | GitHub, GitLab, Bitbucket |
I've not attempted to compare pricing here, as the offerings are too different: pricing can be affected by number of users (organisation seats), number of users (repo contributors), build minutes, bandwidth, and number of sites. Different providers use different metrics to calculate their pricing. Documentation projects also vary widely, from small teams with low usage requirements, to large teams deploying daily and seeing high traffic to their site.
Highly subjective short reviews
Although I've tried out a range of options, I've only done fairly quick tests, focusing on the features that matter for my projects. So these reviews are not comprehensive, and likley to be biased towards my personal preferences.
Cloudflare Pages
I host my personal projects to Cloudflare Pages. I like their competitive pricing and generous free tier, as well as their free built-in analytics and preview access control.
DigitalOcean App Platform
Having tried it out, I don't recommend DigitalOcean App Platform for hosting your docs projects:
- It presents as a simple deployment option, but has none of the convenience features you'd get from Vercel or Cloudflare Pages (such as automatic preview builds on pull request).
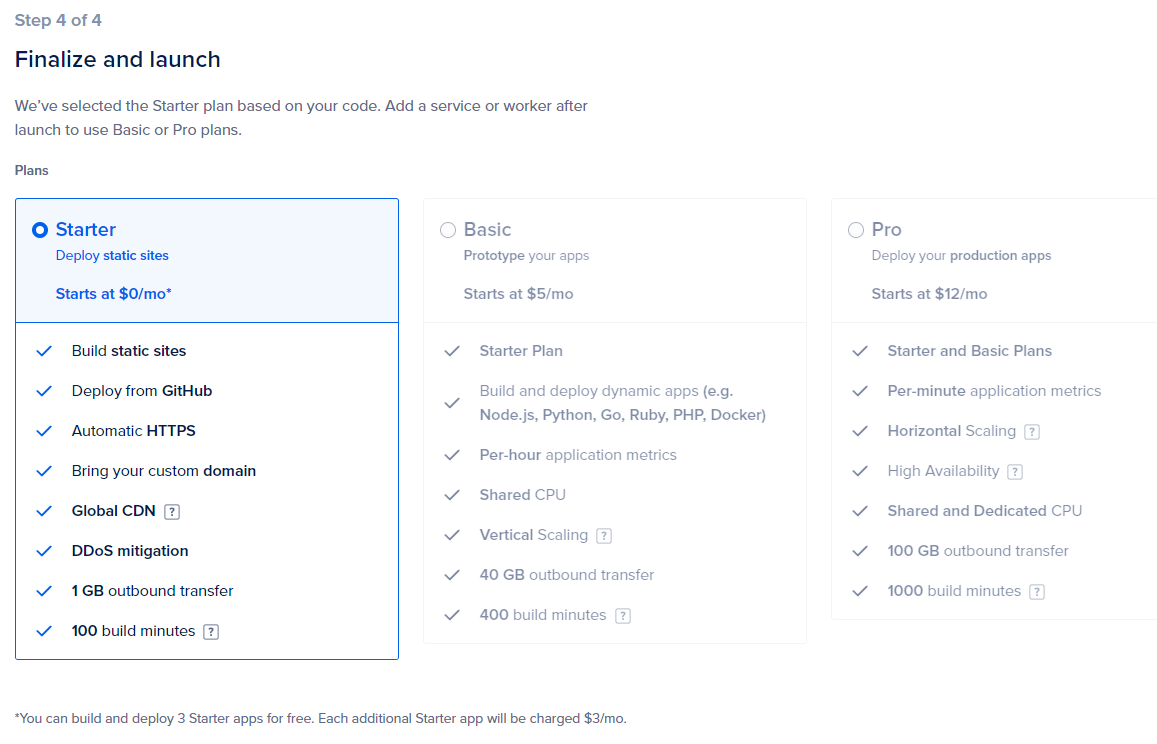
- The plans and pricing are weird. The starter plan allows for three sites, then $3 a site after that. But it comes with low build minutes (100) and outbound bandwidth (1GB) per month. It seems that DigitalOcean won't allow you to select a higher plan without adding a service or a worker:

My sense is that DigitalOcean App Platform isn't primarily targeted at static sites: it will support traditional fullstack apps, and its pricing seems designed around more complex fullstack usage.
Netlify and Vercel
Both platforms offer a similar good experience for hosting docs projects. However, both have had incidents around pricing, concerns around the possibility of running up a huge bill, and question marks over platform direction in the long term. Cloudflare Pages feels like a safer bet for now.